Table of contents
Document Object Model
When HTML and CSS get requested the browser creates DOM, When the webpage has loaded, the browser creates DOM which stands for Document Object Model.
DOM is something a browser creates to allow us to modify the HTML and CSS.

What is DOM
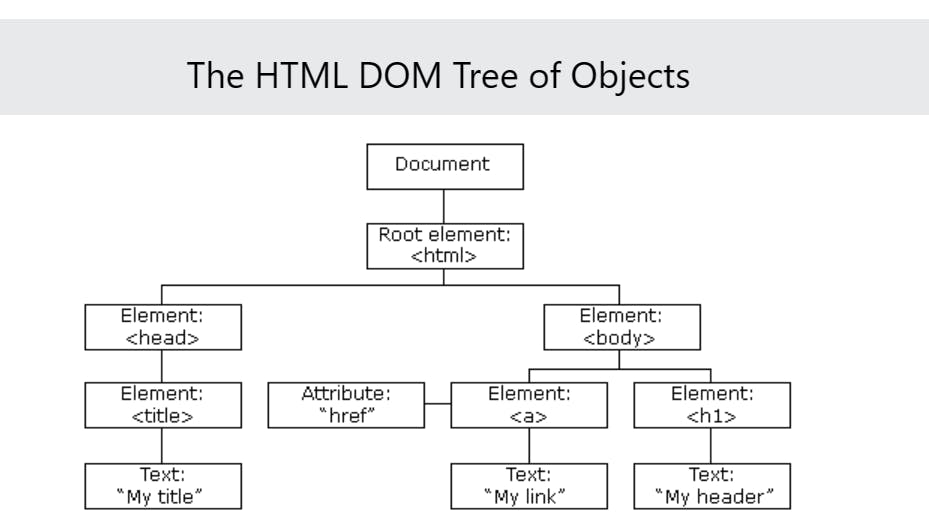
It is a tree data structure that represents the HTML document and nodes of the tree are HTML tags or elements in the document.
DOM is an abstraction of the HTML of web pages.
The HTML DOM is a standard object model and programming interface for HTML
Why do we need DOM
The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
change all the HTML elements on the page
change all the HTML attributes on the page
change all the CSS styles on the page
remove existing HTML elements and attributes
add new HTML elements and attributes
JavaScript can react to all existing HTML events on the page
JavaScript can create new HTML events on the page
JavaScript Engine and DOM
Each browser has a JavaScript engine, Chrome has a V8 engine, the edge has a Chakra core, safari has JavaScriptCore Etc. They are the ones that read the javascript file and execute it line by line.
Web browsers allow us to access the DOM through the document object
A document is just an object it has a parent object it is called a window if you open it up in the console you will see it has a bunch of properties including a document
A web browser has a window object that has a property 'document' that specifies what should get displayed, to decide what to get displayed, DOM reads the HTML and CSS and then JavaScript is read line by line by something like a JavaScript engine. In Google Chrome that's the V-8 engine reads through it. And if it ever needs to change anything JavaScript can speak with the document object and modify the HTML and CSS
DOM selectors
getElementsByTagName
getElementsByClassName
getElementById
querySelector
querySelectorAll
getAttribute
setAttribute
<!DOCTYPE html> <html lang="en"> <head> <title>Dom</title> </head> <body> <h1>Shopping List</h1> <p id ="first">Get it done</p> <p class="second">No excuses</p> <ul> <li random="23">Notebook</li> <li>jelly</li> <li>spinach</li> <li>rice</li> <li>birthday cake</li> <li>Candles</li> </ul> </body> </html>
getElementsByTagName
it accepts a tag name
//lets select the h1 tag document.getElementsByTagName("h1");
getElementsByClassName
If you want to find all HTML elements with the same class name, use
getElementsByClassName().This example returns a list of all elements with
class="second".document.getElementsByClassName("second") //to access document.getElementsByClassName("second")[0]
getElementById
The easiest way to find an HTML element in the DOM is by using the element id.
This example finds the element with
id="first"//there is the reason it doesn't have plural "s" because you can select one id getElementsById("first")
querySelector
I can select anything here but it only selects the first item it finds
document.querySelector("h1"); document.querySelector("li"); //it will select the first item it will find
querySelectorAll
it will select all the items, it works with any CSS selector
document.querySelectorAll("li"); document.querySelectorAll("li,h1");use querySelector and querySelectorAll to do your selection
getAttribute
To get the attribute you first have to select the element
You can check for the values of anything
document.querySelector("li"); //but to store it document.querySelector("li").getAttribute("random"); //23
setAttribute
What values do you want to change to
document.querySelector("li"); //but to store it document.querySelector("li").setAttribute("random","1000"); //this will return undefined //but if you will check it will change the value to 1000 document.querySelector("li"); //the value will be changed from "23" to "1000"
Changing styles
- You can use getAttribute and setAttribute but the more common ways are as under:
style.{property}
let's say we want to style h1
This has an issue called separation of concerns, we ideally don't want to use it since we want separation that HTML focuses on the text and CSS focuses on the syle
There are better ways to do it and they are "className and classList"
document.querySelector("h1").style; //here we will see a bunch of styles but now let's select the element we want a style "h1" and change the color to the yellow document.querySelector("h1").style.background="yellow";
className
var h1 = document.querySelector("h1"); h1.className ="coolTitle"; //here you can see i have added a class called cool title
classList
//lets add some class to our code
<h1>Shopping List</h1>
<p id ="first">Get it done</p>
<p class="second">No excuses</p>
<ul>
<li class="bold red" random="23">Notebook</li>
<li>jelly</li>
<li>spinach</li>
<li>rice</li>
<li>birthday cake</li>
<li>Candles</li>
</ul>
var h1 = document.querySelector("li").classList;
//you can see that you will get the class list
This class list gives us some methods
classList.add
classList.remove
classList.toggle
classList Methods
//use the CSS file that I have mentioned in var h1 = document.querySelector("li").classList.add("coolTitle"); document.querySelector("li").classList.remove("coolTitle"); document.querySelector("li").classList.add("done"); document.querySelector("li").classList.toggle("done"); //if you want to turn on/off back and forth
Note
We use query selectors to grab the elements
Change the styles with a class list
Check support with "class list" | Can I use... Support tables for HTML5, CSS3, etc
InnerHTML
document.querySelector("h1"); document.querySelector("h1").innerHtml = "<strong>Not a list</strong>";
Parent Element
document.querySelectorAll("li")[1]; //jello document.querySelectorAll("li")[1].parentElement; //ul list document.querySelectorAll("li")[1].parentElement.parentElement; //body
Children
document.querySelectorAll("li")[1].parentElement.parentElement.children; //i will get all the children of the body
It is very important to CACHE selectors in variables
And every time we're selecting new things whenever we want to use them.
Well, this is using up memory because the computer has to remember the browser has to remember that we want to select this and then we're selecting it again and then we're selecting again and we're selecting
the same thing.
document.querySelectorAll("li")[1].parentElement.parentElement.children; document.querySelectorAll("li")[1].parentElement.parentElement.children; document.querySelectorAll("li")[1].parentElement.parentElement.children;So the Web browser is doing actions over and over when all we had to do was variable h1 equals
var h1= document.querySelectorAll("h1");So now any time I need to use H1 the Web browser doesn't have to go look up the DOM find H1 and then store it in memory.
We have H1 living until we refresh the page so that the Web browser's work is done.
It already told us where H1 is and now we can use it. And that's called Cache Selectors.
Exercises
Link to Practice DOM Selectors https://github.com/muteeb28/DOM-Manuplation
CSS Link Cool CSS Title (codepen.io)
Check my Blog on DOM Events
